Add Widgets in the Dashboard
Procedure
Perform the following steps to create widgets in the Dashboard:
Before you begin
Before adding a widget, ensure that a new dashboard is created. Follow the steps in Create a New Dashboard to create a dashboard. Once the dashboard is created, the New Widget option becomes available.
Step 1: Click Add Widgets.

Step 2: The following visualization types are available:
Line Chart: Displays data trends over time by connecting individual data points with a line.
Tags Fired Counter: Counts and displays the number of times specific tags have been triggered.
Pie Chart: Represents data proportions as slices of a circular chart, showing relative sizes.
Select the appropriate chart type.

Step 3: Under the Select Aggregation Attribute section, click the Select Attribute dropdown. The following options will be displayed:
Browser
Device Type
Language
Tag Fire Status

Browser
Select this option to display information regarding the Browser types such as Chrome, Safari, Edge, IE, Firefox, Opera, and Other.
Device Type
Select this option to display the device type such as Desktop Web, Mobile Web, Tablet, and Other.
Language
Select this option to set the preferred language. The available languages are English, Spanish, and Other.
Tag Fire Status
Select this option to set to one of the Tag trigger Statuses.
• Success (200)
• Success (202)
• Provider Side Failure (400)
• Provider Side Failure (404)
• Provider Side Failure (500)
• Tag Validation Failure (900)
• Tag Validation Failure (1000)
• Error (1001)
• Privacy Blocked (1002)
• Skipped (1003)
• Success with Warnings (1004)
• Scheduled for retry (1005)
• Maximum retry attempts reached (1006)
• Delayed (1007)
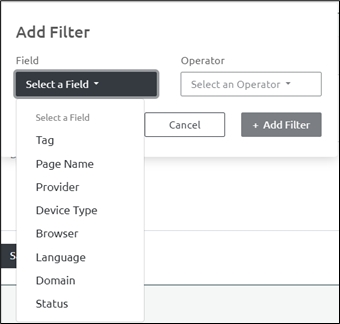
Step 4: Click Add Filter and select the various criteria to filter information.
Note: This step is optional and can be skipped if no filtering is needed.

Tag
Specifies the tag that needs to be filtered.
Page Name
Specifies the Page Name. Select either contains or is from the Operator drop-down menu.
Provider
Specifies the Provider that needs to be filtered.
Device Type
Select this option to display the device type such as Desktop Web, Mobile Web, Tablet, and Other.
Browser
Select this option to display information regarding the Browser types such as Chrome, Safari, Edge, IE, Firefox, Opera, and Other.
Language
Select this option to set the preferred language.
Domain
Select the appropriate domain name. Select either contains or is from the Operator drop-down menu.
Status
Select this option to set to one of the Tag trigger Statuses. • Success (200) • Success (202) • Provider Side Failure (400) • Provider Side Failure (404) • Provider Side Failure (500) • Tag Validation Failure (900) • Tag Validation Failure (1000) • Error (1001) • Privacy Blocked (1002) • Skipped (1003) • Success with Warnings (1004) • Scheduled for retry (1005) • Maximum retry attempts reached (1006) • Delayed (1007)
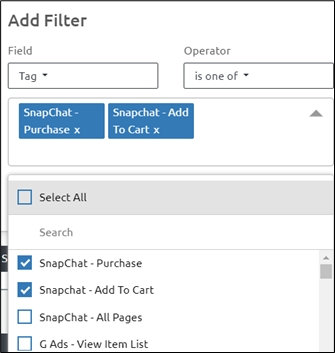
Step 5: Click the Operator dropdown.
The following options will be available:
Is one of: Select this operator to filter data where the field matches any of the values in the specified list.
Is not one of: Select this operator to filter data where the field does not match any of the values in the specified list.
Step 6: When you select the Operator , a tab opens below. Click the arrow in the tab to select the filter for a specific field type.

Step 7: Click Add Filter to add the filter conditions.

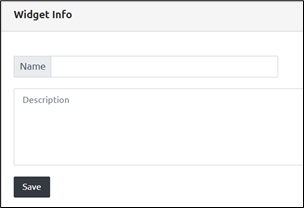
Step 8: Enter the Widget Name and Description under the Widget Info section and click Save.

Step Result: The new widget is added successfully.

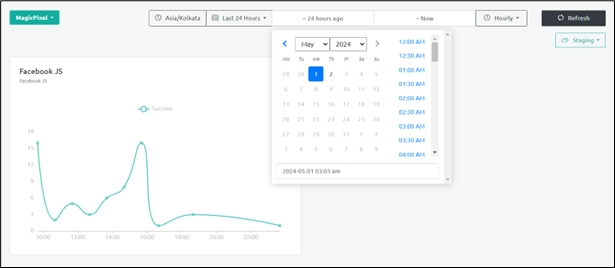
The Dashboard screen displays the required filtered information for a default period of 24 hours. You can also specify a time range to display the information for a specific period and click Refresh.

Note: You can perform the same steps as explained in this procedure for the Tags Fired Counter and Pie Chart.
Please rate this document to help us improve the content
Last updated
